html에서는 여러 입력 가능한 요소들을 제공한다. 아래는 mdn 사이트에서 발췌한 html에서 제공하고있는 입력 요소들이다.

이 글에서는 그 중에서 input태그에 대해 다루어본다.
type 속성
input 태그는 하나 또는 여러개의 type을 가질 수 있다. 기본적인 input 태그의 type속성 값은 "text"이다.
1. color
type의 값으로 "color"를 주게 되면 아래와 같은 화면이 생긴다.
<input type="color">
검정색으로 표현된 네모칸을 클릭하면 색상을 선택할 수 있는 화면이 출력된다.
2. password
type의 값을 "password"로 주게 되면 입력한 값이 점으로 표시되는 인풋창을 볼 수 있다.
<input type="password">
3. submit
type의 값을 "submit"으로 주게 되면 버튼 형태가 나오는데 이를 클릭하면 화면이 계속해서 새로고침되는 것을 볼 수 있다.
<input type="submit">
기본적으로 type의 값이 "submit"인 경우 출력되는 문구는 "제출"이다. 이 때 input 태그에 value 속성으로 해당 문구를 변경해줄 수 있다.
<input type="submit" value="Create Account">
4. file
type의 값을 "file"로 지정해주면 파일을 선택할 수 있는 창이 표시된다.
<input type="file">
오직 type의 값이 file인 경우에만 사용가능한 속성이 있는데 바로 accept이다. 이 속성의 값으로 선택가능한 파일확장자를 지정해줄 수 있다. 만약 .pdf 파일만 허용하고 싶은 경우 아래와 같이 작성하면 된다. 그럼 위의 파일 선택 때와 달리 pdf 파일만 선택하게 변하는 것을 볼 수 있다.
<input type="file" accept=".pdf">
만약 png, jpg 등의 모든 이미지 파일을 선택하게 하고싶은 경우 다음과 같이 작성한다.
<input type="file" accept="image/*">
placeholder 속성
placeholder 속성에는 input창이 보일 때 기본적으로 작성되어있는 문구를 지정해둘 수 있다.
<input placeholder="Name" type="text">
<input placeholder="Last Name" type="text">
<input placeholder="Username" type="text">
<input placeholder="password" type="password">
다음과 같이 해당 input 영역에 작성되었으면 하는 값들의 설명을 적어둘 수 있다.
disabled 속성
input 태그에 "disabled"라는 속성을 추가해주면 해당 input 태그는 보이지만 클릭할 수 없는 상태가 된다.
<input type="text" placeholder="입력하세요" disabled>
required 속성
input 태그에 "required" 라는 속성을 추가해주면 "submit" 버튼 클릭 시 모든 칸들의 작성이 완료되었는지 확인해준다.
<form>
<input required placeholder="Name" type="text">
<input required placeholder="Last Name" type="text">
<input required placeholder="Username" type="text">
<input required placeholder="password" type="password">
<input type="submit" value="Create Account">
</form>

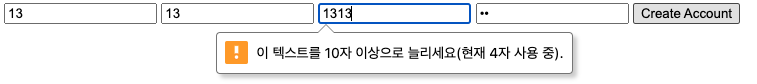
minlength 속성
minlength 속성에 값을 추가해주면 해당 input 태그의 글자수가 minlength에서 지정한 글자수보다 적을 경우 경고문구를 출력해준다.
<input required placeholder="Username" minlength="10" type="text">
그 외의 다양한 input 태그의 속성과 값들은 다음 사이트를 참고할 수 있다.
'TIL > HTML' 카테고리의 다른 글
| 의미는 없지만 기능은 존재하는 태그들 (0) | 2023.07.18 |
|---|---|
| input 태그와 함께하는 label 태그 (0) | 2023.07.17 |
| html 파일의 작성 규칙과 head (0) | 2023.07.15 |
| img 태그와 src 속성 (0) | 2023.07.14 |
| a 태그와 속성들 (0) | 2023.07.13 |
| 순서가 있는 목록, 순서가 없는 목록 만들기 (0) | 2023.07.11 |

